Type and Technology Timeline
Programs Used: Adobe Illustrator, Adobe InDesign
Objective
Create a timeline that shows the evolution of type and the effect of technology.
Description/Research
For this project I had to create a timeline that shows the evolution of type as well as describe the different technologies used during various eras throughout the history of type. The timeline wasn’t required to be a measureable timeline, but it was required to present the timeline in a way that connects type and the technologies used to better understand the different eras of type. Most of the research about the history of different kinds of typefaces as well as the differnt tools were already provided, but I had to conduct further research about what typeface would be a good example to present on my timeline. I used adobe fonts and dafont to download different typefaces to use on my timeline.

Strategy/Solution
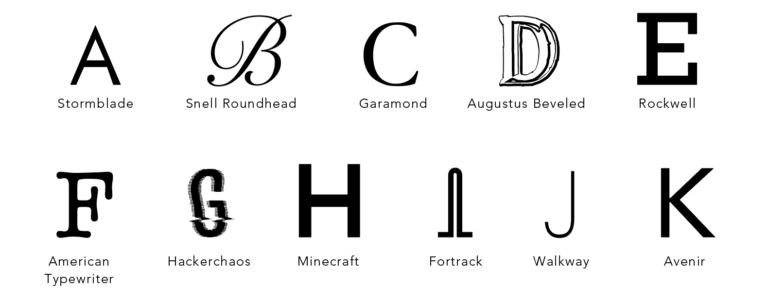
I started drawing out what I imagined in my head. I first started out thinking as having every spread divided into four columns. Then after doing some math, I realized that dividing the spread into thirds was more practical and it gave me more room to work with in every column. I placed the text into the three-column layout and then started to rearrange how the text in the columns are going to look. I adjusted the point size, the leading, changed the intros to a bolder font and even changed the titles to red, but kept the years black in a lighter font. I used the Avenir typeface because I wanted my timeline to have a clean and organized look and to be easily readable and legible and I thought Avenir helps accomplish that goal. I also wanted the design of my timeline to be more minimal because I wanted the information presented in a simple way for the viewer. I started by adding the measurable timeline at the top and rearranged the title page. I realized since there’s a lot of time that passes from 2900 BCE to 1400, I decided to change that part of the timeline to a wavy line to indicate the long time passing. I then rearranged the title page again, showed examples of the different typefaces in the timeline and moved the notes page to the very last page.
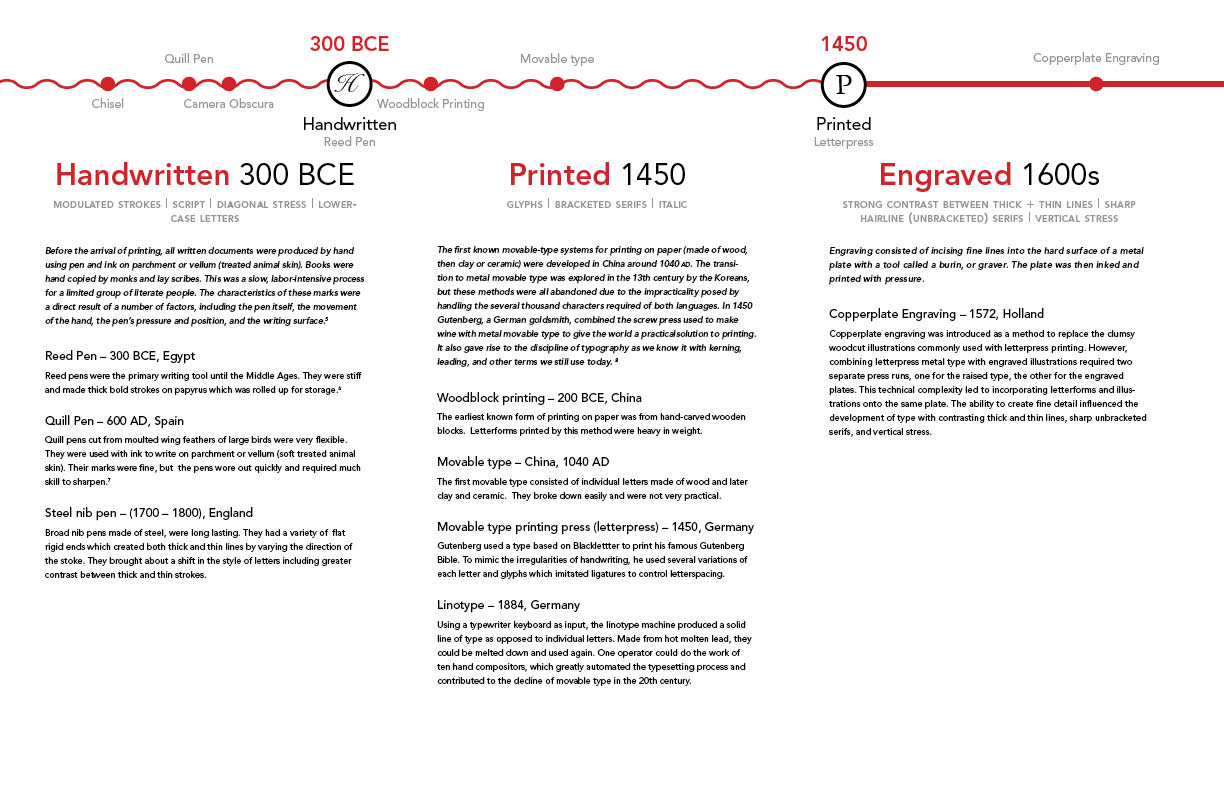
With the measurable timeline at the top across all pages, I made a second timeline that showcases all the techniques and tools within different sections since many of the tools used throughout the history of type are used at different points in time, not just one specific era. All the different types listed has its own 1/3 page section with the title in a big and red font and below it are the corresponding tools used for that specific type along with a description for each tool. These same tools are also listed on the measurable timeline so the viewer can get a better visual understanding of when that tool was introduced in history.
Refinements
I did have to make a few refinements as I was doing the timeline book. The first is that I rounded the corners of my book covers to give a smoother look. I also changed the Bitmapped and Vector titles to subtitles and kept Digitized as the main title so it wouldn’t take away from that category. I also made the top of all the intro paragraphs align whereas before they weren’t, that way when the reader has the timeline displayed all the way out, the text starts at the same level instead of at different points. One of my last refinements was having to increase the height on my book cover so I have equal flaps when glueing it to the boards.
Lessons Learned
The biggest take away I got from this project is to make sure you have your measurements right, down to the centimeter, otherwise if you’re off just slightly in your measurements, it will show. For me I messed up on my measurements the first couple times and when I went to fold my timeline, the margins weren’t equally spaced as other columns. That was later fixed in the final print. Also gluing the spreads together is a pain. I messed up on glueing one of my spreads to the other and it offset my alignments of the folds so it wasn’t perfectly flush when you folded the timeline.